ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ ব্যবহার করার উপায় ও সুবিধা
ব্লগার ওয়েবসাইটের রেংকিংয়ের জন্য স্পিড অপটিমাইজেশন অনেক গুরুত্বপূর্ণ। ওয়েবসাইটের স্পিড বৃদ্ধি করার জন্য লেজি লোড ইমেজ ব্যবহার করা হয়। এটি ব্যবহারের ফলে ওয়েবসাইটের ইমেজ প্রয়োজন অনুযায়ী লোড হয় এবং ওয়েবসাইটের স্পিড অনেক বৃদ্ধি পায়।
এই আর্টিকেলে আমি আপনাদেরকে গুগলের ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ ব্যবহার করার নিয়ম জানাবো। ব্লগস্পট ওয়েবসাইটে কিভাবে লেজি লোড ইমেজ ব্যবহার করতে হয় সেটি জেনে আপনার ওয়েবসাইটে এটি ব্যবহার করে ওয়েবসাইটের স্পিড বাড়াতে পারবেন। এবার ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ অ্যাড করার নিয়ম ও সুবিধা জানা যাক-
 |
| ব্লগার লেজি লোড ইমেজ |
লেজি লোড ইমেজ কি?
লেজি লোড ইমেজ শব্দটি শুনেই বুঝতে পেরেছেন এটি ওয়েবসাইটে থাকা সকল ইমেজ দেরিতে লোড করবে। অর্থাৎ ওয়েবসাইটে থাকা সকল ইমেজ প্রয়োজন ছাড়া লোড হয়ে ওপেন হবে না। লেজি লোড হচ্ছে এমন একটি প্রযুক্তি, যা ওয়েব পেজ লোড হওয়ার সময় ইমেজগুলোকে একসাথে লোড না করে ধীরে ধীরে, প্রয়োজন অনুসারে লোড করে।
ভিজিটর যখন একটি ওয়েবসাইটে প্রবেশ করে তখন সেই পেজের যে ইমেজ স্কুল করে সামনে আনে শুধুমাত্র সেই ইমেজ লোড হয়ে তাকে দেখায়। এতে অপ্রয়োজনীয় ইমেজ যেগুলো ব্যবহারকারী দেখতে চাচ্ছে না সেগুলো লোড হয় না। ফলে উক্ত পেজের স্পিড অনেক বেশি থাকে।
লেজি লোড ইমেজ কেন ব্যবহার করা হয়?
যখন একজন ভিজিটর ওয়েবসাইটে প্রবেশ করার পর নির্দিষ্ট ইমেজ দেখতে চাইবে শুধুমাত্র সেই ইমেজ ওপেন হবে। ওয়েবসাইটে থাকা বাকি সকল ইমেজ তৎক্ষণাৎ ওপেন হবে না। এতে সবগুলো ইমেজ একসাথে লোড হয়ে ওপেন না হওয়ায় স্পিড অনেক বৃদ্ধি পাবে। অর্থাৎ লেজ়ি লোড ইমেজ এর কাজ হচ্ছে শুধুমাত্র যে ইমেজ লোড হওয়ার প্রয়োজন সেই ইমেজ লোড হয়ে ওপেন হওয়া। যেমন মনে করুন আপনার ওয়েবসাইটের একটি পোষ্টের মধ্যে দশটি ইমেজ ব্যবহার করলেন। এখন যদি কোন ভিজিটর আপনার সেই পোস্টে প্রবেশ করে তাহলে সাথে সাথেই দশটি ইমেজ লোড হবে।
কিন্তু যদি আপনি লেজি লোড ইমেজ ব্যবহার করেন তাহলে ভিজিটর সেই পোস্টে প্রবেশ করা মাত্র যে ইমেজ দেখতে চাইবে শুধুমাত্র সেই ইমেজ অটোমেটিক লোড হয়ে ওপেন হবে। এতে সুবিধা হচ্ছে একসাথে দশটি ইমেজ লোড না হওয়ায় স্পিড অনেক বৃদ্ধি পাবে। তাছাড়া ভিজিটর সেই পোস্টে দ্রুত প্রবেশ করতে পারবে এবং যখন সে স্ক্রল করে নিচের দিকে যাবে তখন নিচের দিকে থাকা ইমেজগুলো সাথে সাথেই লোড হয়ে ওপেন হবে। অর্থাৎ প্রয়োজন ছাড়া কোন ইমেজ ওপেন হবে না।
ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ ব্যবহার করার সুবিধাঃ
সাধারণত একটি ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ চালু করা থাকে না। এটির গুরুত্বের কথা বিবেচনা করে ওয়েবসাইটে চালু করতে হয়। ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ ব্যবহার করার সুবিধাগুলো হচ্ছে-
- পেজ দ্রুত লোড হয়ঃ লেজি লোড ইমেজ ব্যবহার করলে ওয়েবসাইটের ইমেজ সবগুলো একসাথে লোড না হয়ে ভিজিটরের প্রয়োজন অনুযায়ী লোড হয়ে ওপেন হয়। যেহেতু সবগুলো ইমেজ একসাথে লোড হয় না তাই সেই পেজ বা ওয়েবসাইটের স্পিড থাকে অনেক বেশি।
- ব্যান্ডউইচ সাশ্রয় হয়ঃ যেহেতু লেজি লোড ইমেজ ব্যবহার করলে ওয়েবসাইটের প্রয়োজনীয় ইমেজ লোড হয় এবং অপ্রয়োজনে ইমেজ লোড হয় না তাই ব্যান্ডউইথ সাশ্রয় হয়।
- ভিজিটার বৃদ্ধি হয়ঃ ডিজিটাল ওয়েবসাইটে প্রবেশ করে যখন দেখে ওয়েবসাইটের স্পিড অনেক বেশি তখন সেই ওয়েবসাইট তাদের ভালো লাগে। এর ফলে সেই ওয়েবসাইটের ভিজিটর বৃদ্ধি পায়।
- এসইও রেংকিং ভালো হয়ঃ একটি ওয়েবসাইটের এসইও র্যাংকিং এর জন্য স্পিড অনেক গুরুত্বপূর্ণ। ব্লগার ওয়েবসাইটে লেজিলোড ইমেজ ব্যবহার করলে যেহেতু উক্ত ওয়েবসাইটের স্পিড অনেক বেশি হয় তাই এসইও র্যাংকিং ভালো হয়।
ব্লগার সাইটে লেজি লোড ইমেজ ব্যবহার করার নিয়মঃ
গুগলের ব্লগস্পট ওয়েবসাইটে তিনটি মাধ্যমে লেজি লোড ইমেজ ব্যবহার করা যায়। সেগুলো হচ্ছে-
- ব্লগার সেটিং থেকে লেজি লোড ইমেজ অপশন চালু করে।
- ব্লগার থিমে কোড ব্যবহার করে।
- ইমেজের ভিতরে লেজি লোড ইমেজ কোড ব্যবহার করে।
অর্থাৎ আপনারা ব্লগার ওয়েবসাইটের সেটিং থেকে এবং ব্লগার থিমের ভিতরে এইচটিএমএল কোড ব্যবহার করে আপনার ব্লগ ওয়েবসাইটে লেজি লোড ইমেজ চালু করতে পারবেন। নিম্নে সবগুলো মাধ্যম দেখানো হলো-
ব্লগার সেটিং থেকে লেজ়ি লোড ইমেজ চালু করার নিয়মঃ
গুগলের ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ ব্যবহার করার সবথেকে সহজ মাধ্যম হচ্ছে সেটিং থেকে লেজি লোড ইমেজ অপশন চালু করা। এই কাজের জন্য নিচের ধাপগুলো অনুসরণ করতে হবে-
ধাপ ১: প্রথমে আপনার যে ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ চালু করতে চাচ্ছেন সেই ওয়েবসাইটে প্রবেশ করবেন। এরপর ওয়েবসাইটের ড্যাশবোর্ড থেকে Settings অপশনে প্রবেশ করবেন-
ধাপ ২: এবার আপনারা Lazy load image নামে একটি অপশন দেখতে পারবেন। সাধারণত এই অপশন বন্ধ করা থাকে। তবে ওয়েবসাইটে লেজি লোড ইমেজ চালু করার জন্য এই অপশনটি অন করবেন-
এই ছিলো ব্লগার ওয়েবসাইটের সেটিং থেকে লেজি লোড ইমেজ চালু করার পদ্ধতি। আপনারা উপরে দেখানো নিয়মে যেকোনো ব্লগার ওয়েবসাইটের সেটিং অপশনে গিয়ে সহজেই লেজি লোড ইমেজ চালু করতে পারবেন।
কোড ব্যবহার করে ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ চালু করার উপায়ঃ
আপনি চাইলে আপনার ব্লগার ওয়েবসাইটের থিমের ভেতর কোড যুক্ত করে লেজি লোড ইমেজ ব্যবহার করতে করতে পারবেন। এই কাজের জন্য নিচের ধাপগুলো অনুসরণ করুন-
ধাপ ১: প্রথমে আপনারা নিচের লিংক থেকে ব্লগার লেজি লোড ইমেজ কোড ডাউনলোড করে কপি করুন-
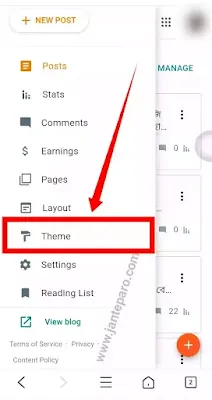
ধাপ ২: এবার আপনার ব্লগার ওয়েবসাইটের ড্যাশবোর্ডে প্রবেশ করবেন। অতঃপর আপনারা নিচের স্ক্রিনশট দেখানো Theme পেজে প্রবেশ করবেন-
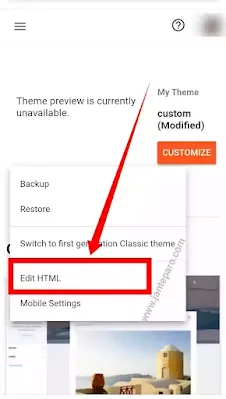
ধাপ ৩: যেহেতু আমাদেরকে কোড যুক্ত করতে হবে তাই Edit HTML অপশনে প্রবেশ করতে হবে। তবে যদি আপনি ব্লগার ওয়েবসাইটের কোড এডিট করতে এক্সপার্ট না হন তাহলে ব্যাকআপ অপশনে ক্লিক করে আপনার ওয়েবসাইটে সকল কোড Backup অর্থাৎ ডাউনলোড করে নিবেন। এতে সুবিধা হচ্ছে যদি কোড এডিট করতে গিয়ে কোন ভুল হয় তাহলে ব্যাকআপ থাকা ফাইল আপলোড করার মাধ্যমে আবার আগের ডিজাইন ফিরে পাওয়া যাবে-
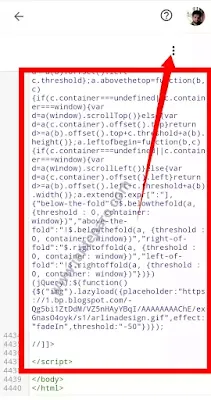
ধাপ ৪: এবার আপনারা নিচের স্ক্রিনশটএর মতো আপনার ব্লগার ওয়েবসাইটের </body> ট্যাগের ভেতর উপরে দেয়া ব্লগার লেজি লোড ইমেজ কোড পেস্ট করে দিবেন। সাধারণত </body> ট্যাগ সবার নিচে থাকে। কোড দেয়ার পর নিচের স্কিনশট দেখানো থ্রি ডট আইকনে ক্লিক করবেন-
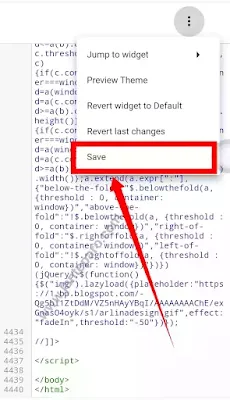
ধাপ ৫: এবার আপনারা Save অপশনে ক্লিক করে আপনার কোড সেভ করবেন-
এই ছিলো ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ কোড এড করার নিয়ম। আপনারা উপরে দেখানো পদ্ধতিতে খুব সহজেই আপনাদের ব্লগার ওয়েবসাইটে লেজ়ি লোড ইমেজ কোড যুক্ত করতে পারবেন।
কোড ছারা ব্লগার লেজ়ি লোড ইমেজ ব্যবহারঃ
আপনারা চাইলে কোড ব্যবহার না করেও লেজি লোড ইমেজ ব্যবহার করতে পারবেন। অর্থাৎ আপনাকে আলাদা করে লেজি লোড ইমেজ এর জন্য জাভাস্ক্রিপ্ট কোড ব্যবহার করতে হবেনা। এর জন্য আপনাদেরকে সকল ইমেজের লিংক ম্যানুয়ালি নিচের মতো করে এডিট করতে হবে -
<img loading="lazy" src="#" alt="image alt tag" />
এভাবে সকল ইমেজের কোড এডিট করতে হবে। তবে ব্লগার ওয়েবসাইটের সেটিং থেকে অথবা ব্লগার থিমের ভেতর কোড দিয়ে লেজি লোড ইমেজ চালু করাই ভালো হবে। কারণ যদি আপনারা ম্যানুয়ালি লেজি লোড ইমেজ ব্যবহার করতে চান তাহলে আপনার সকল ইমেজে আলাদা করে কোড এডিট করতে হবে। কিন্তু যদি আপনি লেজ লোড ইমেজ কোড সরাসরি থিমে যুক্ত করেন অথবা সেটিং থেকে চালু করেন তাহলে অটোমেটিক সকল ইমেজ লেজি লোড হবে।
শেষ কথাঃ
ইতিমধ্যে আপনারা গুগলের ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ ব্যবহার করার তিনটি উপায় জানতে পেরেছেন। আপনাদের যে পদ্ধতি ভালো লাগে সেই পদ্ধতিতে ব্লগার ওয়েবসাইটে লেজি লোড ইমেজ চালু করতে পারবেন। তবে আমি আপনাদের বলবো ব্লগার সেটিং থেকে লেজি লোড ইমেজ অপশন চালু করার জন্য। কারণ এতে করে আপনাকে আলাদা করে কোন কোড যুক্ত করতে হবে না। এছাড়াও এটি ব্লগারের নিজস্ব সিস্টেম হাওয়ায় সমস্যা হবে না। যদি আপনাদের কোথাও বুঝতে সমস্যা হয় অথবা Blogger Lazy Load Image সম্পর্কে আরো কিছু জানতে চান তাহলে কমেন্টে অথবা আমাদের সাথে যোগাযোগ করতে পারেন।