ব্লগার ওয়েবসাইটে এইচটিএমএল সাইটম্যাপ পেজ তৈরি করার উপায়
আমাদের ব্লগার সাইটে সাইটম্যাপ পেজ তৈরি করতে হয়। এই সাইটম্যাপ পেজে আমাদের ব্লগে করা সকল পোস্টের লিস্ট থাকে। একজন ভিজিটর ব্লগার সাইটম্যাপ পেজে প্রবেশ করার পর সেই ব্লগে থাকা সকল পোস্ট দেখতে পারবে। ব্লগার ওয়েবসাইটে এইচটিএমএল সাইটম্যাপ পেজ তৈরি করার নিয়ম জানতে চাইলে সঠিক জায়গায় এসেছেন।
কেননা এই পোস্টে আমি আপনাদেরকে ব্লগার ওয়েবসাইটে এইচটিএমএল সাইটম্যাপ পেজ তৈরি করার উপায় ও সুবিধা জানাবো। কিভাবে ব্লগার ওয়েবসাইটে এইচটিএমএল সাইটম্যাপ পেজ তৈরি করতে হয় সেটি জেনে আপনারা খুব সহজেই আপনার ব্লগ ওয়েবসাইটে সাইটম্যাপ পেজ তৈরি করতে পারবেন-
 |
| ব্লগার সাইটম্যাপ পেজ তৈরি |
ব্লগার এইচটিএমএল সাইটম্যাপ পেজ কি?
ব্লগার এইচটিএমএল সাইটম্যাপ পেজ হচ্ছে ব্লগার ওয়েবসাইটের সকল পোস্ট, পেজ ও ক্যাটাগরির তালিকা। সাধারণত একটি ব্লগার এইচটিএমএল সাইটম্যাপ পেজে সেই ওয়েবসাইটের সকল পোস্ট, ক্যাটাগরি ও পেজ সাজানো থাকে। ভিজিটররা ওয়েব সাইটে প্রবেশ করে সাইট ম্যাপ পেজে সেই ওয়েবসাইটের সকল পোস্ট, ক্যাটাগরি ও পেজ দেখতে পারে। এছাড়াও র্যাঙ্কিং এর জন্য এইচটিএমএল সাইটম্যাপ পেজ ব্লগার ওয়েবসাইটে ব্যবহার হয়।
ব্লগার এইচটিএমএল সাইটম্যাপ পেজের সুবিধাঃ
আপনি যদি আপনার ব্লগ ওয়েবসাইটে এইচটিএমএল সাইট ম্যাপ পেজ তৈরি করেন তাহলে যেসব সুবিধা পাবেন তা হচ্ছে-
- ভিজিটরদের সুবিধাঃ সাইটম্যাপ পেজে ব্লগার ওয়েবসাইটের সকল পোস্ট, ক্যাটাগরি ও পেজ থাকে। এর ফলে ভিজিটররা শুধুমাত্র সাইটম্যাপ পেজে প্রবেশ করে সেই ওয়েবসাইটের সকল পোষ্ট দেখতে পারবে।
- সার্চ ইঞ্জিনে রেংকিংঃ যেহেতু এইচটিএমএল সাইটম্যাপ পেজে ওয়েবসাইটের সকল পোষ্টের লিংক থাকে তাই এই পেজে প্রবেশ করে সার্চ ইঞ্জিনগুলোর ক্রোলার সকল পোস্টে ক্রল করতে পারবে। এতে উক্ত ওয়েবসাইটের পোস্টগুলো সার্চ ইঞ্জিনে ভালো অবস্থানে থাকবে।
HTML সাইটম্যাপ এবং XML সাইটম্যাপের মাঝে পার্থক্যঃ
এইচটিএমএল সাইটম্যাপ এক্সএমএল সাইটম্যাপ থেকে সম্পূর্ণ ভিন্ন। এইচটিএমএল সাইটম্যাপ ওয়েবসাইটে যে ভিজিট করে তার জন্য এবং সকলেই দেখতে পারবে। কিন্তু এক্সএমএল সাইটম্যাপ শুধু সার্চ ইঞ্জিনের জন্য। আমরা এই পোষ্টে দেখাবো কিভাবে ব্লগারে HTML সাইটম্যাপ পেজ তৈরি করতে হয়।
ব্লগার সাইট হওয়ায় আমরা সাধারণত সার্চ ইঞ্জিনে XML সাইটম্যাপ সাবমিট করে থাকি। এতে আমাদের নতুন পোস্ট বা কনটেন্ট সার্চ ইঞ্জিনে ইনডেক্স হয়। কিন্তু HTML সাইটম্যাপের কাজ হচ্ছে একটি পেজে আপনার সকল আর্টিকেল প্রদর্শন করবে। এতে ভিজিটর সাইটে প্রবেশ করে সাইটম্যাপ পেজে ঢুকলেই সহজে সেই ওয়েবসাইটের সকল পোষ্ট বা আর্টিকেল একটি পেজেই দেখতে পারবে।
আরো পড়ুনঃ ব্লগার সাইটের লিংক থেকে m=1 রিমুভ করার নিয়ম.
ব্লগার ওয়েবসাইটে এইচটিএমএল সাইটম্যাপ পেজ তৈরি করার নিয়মঃ
আপনারা খুব সহজেই আপনাদের ব্লগার ওয়েবসাইটে এইচটিএমএল সাইটম্যাপ পেজ তৈরি করতে পারবেন। ব্লগার ওয়েবসাইটে html sitemap page create করতে নিচের ধাপগুলো অনুসরণ করুন -
প্রথমে আপনার ব্লগার ওয়েবসাইটের ড্যাশবোর্ডে প্রবেশ করুন। তারপর নিচের স্ক্রীনশটের মতো Page অপশনে ক্লিক করুন -
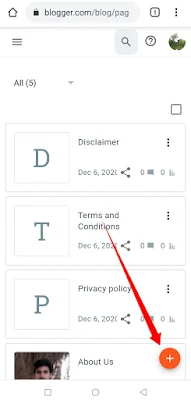
এরপর নিচের স্ক্রীনশটের মতো সাইটম্যাপ পেজ তৈরি করার জন্য প্লাস আইকনে ক্লিক করুন-
তারপর নিচের স্ক্রীনশট দেখানো আইকনে ক্লিক করুন-
তারপর দুইটা অপশন দেখতে পারবেন। একটি HTML View আরেকটি Compose view. যেহেতু আমরা কোড লিখব তাই HTML view করে দিব। তো নিচের স্ক্রীনশটের মত HTML view অপশনে ক্লিক করুন-
তারপর টাইটেলে Sitemap লেখুন। এবং Click Here এই লিঙ্কে প্রবেশ করার পর কোড টি আপনার মোবাইলে সেভ করে নিন। কোড টি আপনার মোবাইলে সেভ করার পর সেই কোড কপি করে নিন।
এখানে আপনাকে একটি কাজ করতে হবে। কোডটির নিছে একটি লিংক দেখতে পারবেন। লিংক টি পরিবর্তন করে আপনার ব্লগার সাইটের লিংক দিবেন-
তারপর সেটিং আইকনে ক্লিক করুন -
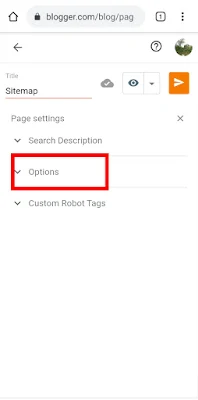
তারপর Options এ ক্লিক করুন -
তারপর নিচের স্ক্রীনশট দেখানো অপশনটি সিলেক্ট করে দিন। এটি সিলেক্ট করলে কেউ আপনার এই পেজে কমেন্ট করতে পারবেনা এবং পূর্বে কেউ কমেন্ট করে থাকলে সেটি প্রদর্শন করবে না।
তারপর 2 নাম্বার আইকনে ক্লিক করে Sitemap পেজটি পাবলিশ করুন -
তারপর নিচের স্ক্রীনশটএর মতো Confirm এ ক্লিক করুন। কনফার্ম এ ক্লিক করলে সাইটম্যাট পেজটি তৈরি হয়ে যাবে -
তারপর সাইটম্যাপ পেজটি ওয়েবসাইটের সাথে লিংক করিয়ে দিতে হবে। লিংক করানোর জন্য নিচের স্ক্রিনশট দেখানো আইকনে ক্লিক করুন -
তারপর Layout অপশনে ক্লিক করুন -
তারপর একটি Gadget Add করুন -
তারপর পেজ নামের পাশের প্লাস আইকনে ক্লিক করুন -
তারপর নিচের স্ক্রিনশটের মতো Sitemap এর পাসে টিক চিহ্ন দিয়ে Save করুন -
তারপর নিচের স্ক্রিনশট দেখানো আইকনে ক্লিক করে Save করতে হবে -
এরপর আপনার সাইটে প্রবেশ করলে বুঝতে পারবেন সাইটম্যাপ পেজ তৈরি হয়েছে। এটি বোঝার জন্য সাইটম্যাপ পেজে প্রবেশ করুন-
দেখুন সাইটম্যাপ পেজ কাজ করেছে-
এই ছিলো ব্লগার সাইটে সাইটম্যাপ পেজ তৈরি করার উপায়। এভাবে আপনারা উপরে দেখানো পদ্ধতিতে সহজেই যেকোন ব্লগার ওয়েবসাইটের জন্য সাইটম্যাপ পেজ তৈরি করতে পারবেন।
উপসংহারঃ
একটি ব্লগার ওয়েবসাইটের জন্য এইচটিএমএল সাইটম্যাপ পেজ তৈরি করা অনেক গুরুত্বপূর্ণ। এটি যেমন ভিজিটরদের উপকার করে ঠিক তেমনি পোস্টগুলো সার্চ ইঞ্জিনে রেংকিং এ সহায়তা করে থাকে। ইতিমধ্যে আপনারা ব্লগার ওয়েবসাইটে সাইটম্যাপ পেজ তৈরি করার পদ্ধতি, সুবিধা ও বিস্তারিত তথ্য জানতে পেরেছেন। যদি আপনাদের কোথাও বুঝতে অসুবিধা হয় অথবা এই পোস্ট সম্পর্কে আরো কিছু জানতে চান তাহলে কমেন্টে অথবা আমাদের সাথে যোগাযোগ করতে পারেন। এরকম ব্লগিং টিপস নিয়মিত পেতে আমাদের ফেসবুক পেজে লাইক ও ইউটিউব চ্যানেলে সাবস্ক্রাইব করুন।