ব্লগার সাইটে লেজি লোড ইমেজ ব্যবহার করার নিয়ম ও সুবিধা জেনে নিন
আমাদের ব্লগার ওয়েবসাইটের রেংকিং জন্য স্পিড অপটিমাইজেশন অনেক গুরুত্বপূর্ণ। ব্লগার সাইটের স্পিড বৃদ্ধি করার জন্য লেজি লোড ইমেজ ব্যবহার করা হয়ে থাকে। তবে অনেকেই রয়েছেন যারা ব্লগার সাইটে লেজি লোড ইমেজ ব্যবহার করার নিয়ম জানেন। যদি আপনি ব্লগার সাইটে লেজি ইমেজ অ্যাড করার নিয়ম না জানেন তাহলে এই টিউটোরিয়াল আপনার জন্য।
কারণ এই টিউটোরিয়ালে আমি কিভাবে ব্লগার ওয়েবসাইটে লেজি ইমেজ কোড ব্যবহার করতে হয় তার পদ্ধতি দেখাবো। এছাড়াও আপনারা ব্লগার সাইটে লেজি লোড ইমেজ ব্যবহার করার সুবিধা ও বিস্তারিত তথ্য জানতে পারবেন। তাহলে এবার Blogger lazy load image সম্পর্কে জেনে নিন -
 |
| ব্লগার লেজি লোড ইমেজ |
ব্লগার লেজি লোড ইমেজ কি? লেজি লোড ইমেজ ব্যবহার করার কারণঃ
ব্লগার সাইটে লেজি লোড ইমেজ ব্যবহার করার আগে ব্লগার লেজি লোড ইমেজ সম্পর্কে জেনে নেয়া যাক। ব্লগার লেজি লোড ইমেজ শব্দটি শুনেই বুঝতে পেরেছেন এটি ব্লগার সাইটে থাকা সকল ইমেজ দেরিতে লোড করবে। অর্থাৎ আমাদের ব্লগার ওয়েবসাইটে থকা সকল ইমেজ প্রয়োজন ছাড়া লোড হয়ে ওপেন হবে না।
যখন একজন ভিজিটর ওয়েবসাইটে প্রবেশ করার পর নির্দিষ্ট ইমেজ দেখতে চাইবে শুধুমাত্র সেই ইমেজ ওপেন হবে। ওয়েবসাইটে থাকা বাকি সকল ইমেজ তৎক্ষণাৎ ওপেন হবে না। এতে সবগুলো ইমেজ একসাথে লোড হয়ে ওপেন না হওয়ায় স্পিড অনেক বৃদ্ধি পাবে। অর্থাৎ লেজ়ি লোড ইমেজ এর কাজ হচ্ছে শুধুমাত্র যে ইমেজ লোড হওয়ার প্রয়োজন সেই ইমেজ লোড হয়ে ওপেন হওয়া।
যেমন মনে করুন আপনার ওয়েবসাইটের একটি পোষ্টের মধ্যে দশটি ইমেজ ব্যবহার করলেন। এখন যদি কোন ভিজিটর আপনার সেই পোস্টে প্রবেশ করে তাহলে সাথে সাথেই দশটি ইমেজ লোড হবে। কিন্তু যদি আপনি লেজি লোড ইমেজ ব্যবহার করেন তাহলে ভিজিটর সেই পোস্টে প্রবেশ করা মাত্র যে ইমেজ দেখতে চাইবে শুধুমাত্র সেই ইমেজ অটোমেটিক লোড হয়ে ওপেন হবে।
এতে সুবিধা হচ্ছে একসাথে দশটি ইমেজ লোড না হওয়ায় স্পিড অনেক বৃদ্ধি পাবে। তাছাড়া ভিজিটর সেই পোস্টে দ্রুত প্রবেশ করতে পারবে এবং যখন সে স্ক্রল করে নিচের দিকে যাবে তখন নিচের দিকে থাকা ইমেজগুলো সাথে সাথেই লোড হয়ে ওপেন হবে। অর্থাৎ প্রয়োজন ছাড়া কোন ইমেজ ওপেন হবে না। আপনারা এই ওয়েবসাইটের যেকোনো পেজের পোস্টে প্রবেশ করে ইমেজগুলো লক্ষ্য করলেই বুঝতে পারবেন।
ব্লগারে ইমেজ ব্যবহার করার সুবিধাঃ
ব্লগার ইমেজ ব্যবহার করার সুবিধা অনেক। প্রথমত সুবিধা হচ্ছে এটি আমাদের ওয়েবসাইটের স্পিড অনেক বৃদ্ধি করে। যখন আমরা আমাদের ওয়েবসাইটে ইমেজ এড করি তখন আমাদের ওয়েবসাইটের স্পিড ধীরে ধীরে কমে যায়।
এই সমস্যা সমাধান করার জন্য লেজি লোড হচ্ছে সহজ সমাধান। লেজি লোড ইমেজ ব্যবহার করলে আমাদের ওয়েবসাইটের ইমেজ সবগুলো একসাথে লোড না হয়ে ভিজিটরের প্রয়োজন অনুযায়ী লোড হয়ে ওপেন হয়।
যেহেতু সবগুলো ইমেজ একসাথে লোড হয় না তাই সেই পেজ বা ওয়েবসাইটে স্পিড থাকে অনেক বেশি। এতে সেই ওয়েবসাইট গুগল রাঙ্কিংয়ের জন্য অনেক সহায়ক হয়ে থাকে। এছাড়াও ওয়েবসাইট দ্রুত লোড হওয়ার কারণে ভিজিটর বৃদ্ধি পায়। এই হচ্ছে ব্লগার সাইটে ইমেজ ব্যবহার করার সুবিধা।
ব্লগার লেজি লোড ইমেজ কোডঃ Blogger Lazy Load Image Code
ব্লগার লেজি লোড ইমেজ ব্যবহার করতে চাইলে আমাদেরকে একটি কোড ব্যবহার করতে হবে। আমরা ব্লগার লেজি লোড ইমেজ কোড ব্যবহার করার মাধ্যমে আমাদের ওয়েবসাইটের সকল ইমেজ লেজি লোড করতে পারব। আপনারা নিচের লিংক থেকে ব্লগার লেজি লোড ইমেজ কোড ডাউনলোড করে কপি করে নিন -
এই হচ্ছে ব্লগার সাইটের লেজি লোড ইমেজ কোড। সাধারণত ওয়ার্ডপ্রেসে বিভিন্ন প্লাগিন রয়েছে যেগুলো ব্যবহার করার মাধ্যমে লেজি লোড ইমেজ ব্যবহার করা যায়। যেহেতু ব্লগার সাইটে প্লাগিন ব্যবহার করার সুবিধা নেই তাই লেজি লোড ইমেজ কোড ব্যবহার করতে হয়।
ব্লগার লেজি লোড ইমেজ কোড অ্যাড করার নিয়মঃ
ব্লগার লেজি লোড ইমেজ কোড এড করার নিয়ম অনেক সহজ। আপনারা খুব সহজেই আপনাদের ব্লগার সাইটে লেজি লোড ইমেজ ব্যবহার করতে পারবেন। এর জন্য নিচের ধাপগুলো অনুসরণ করুন -
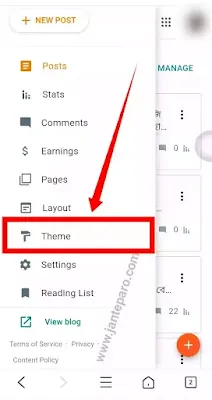
প্রথমে আপনার ব্লগার ওয়েবসাইটের ড্যাশবোর্ডে প্রবেশ করবেন। অতঃপর আপনারা নিচের স্ক্রিনশট দেখানো Theme পেজে প্রবেশ করবেন-
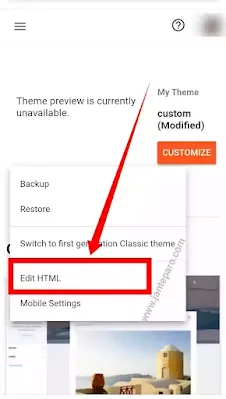
যেহেতু আমাদেরকে কোড যুক্ত করতে হবে তাই Edit HTML অপশনে প্রবেশ করতে হবে। তবে যদি আপনি ব্লগার ওয়েবসাইট এর কোড এডিট করতে এক্সপার্ট না হন তাহলে ব্যাকআপ অপশনে ক্লিক করে আপনার ওয়েবসাইটে সকল কোড Backup অর্থাৎ ডাউনলোড করে নিবেন।
এতে সুবিধা হচ্ছে যদি কোড এডিট করতে গিয়ে কোন ভুল হয় তাহলে ব্যাকআপ থাকা ফাইল আপলোড করার মাধ্যমে আবার আগের ডিজাইন ফিরে পাওয়া যাবে-
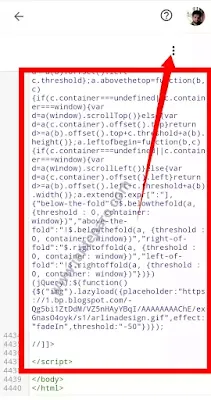
এবার আপনারা নিচের স্ক্রিনশটএর মতো আপনার ব্লগার সাইটের </body> ট্যাগের ভেতর উপরে দেয়া ব্লগার লেজি লোড ইমেজ কোড পেস্ট করে দিবেন। সাধারণত </body> ট্যাগ সবার নিচে থাকে। কোড দেয়ার পর নিচের স্কিনশট দেখানো থ্রি ডট আইকনে ক্লিক করবেন-
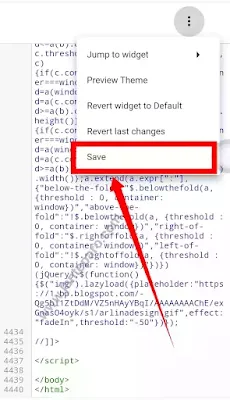
এবার আপনারা নিচের স্ক্রিনশট দেখানো সেভ অপশনে ক্লিক করে আপনার কোড সেভ করে নিবেন-
এই ছিলো ব্লগার সাইটে লেজি লোড ইমেজ কোড এড করার নিয়ম। আপনারা উপরে দেখানো পদ্ধতি অনুযায়ী খুব সহজেই আপনাদের ব্লগার সাইটে লেজ়ি লোড ইমেজ কোড যুক্ত করতে পারবেন। এবার তাহলে ব্লগার সাইটে লেজি লোড ইমেজ কোড ব্যবহার করার আরেকটি পদ্ধতি দেখে নিন-
কোড ছারা ব্লগার লেজ়ি লোড ইমেজ ব্যবহারঃ
আপনারা চাইলে কোড ব্যবহার না করেও লেজি লোড ইমেজ ব্যবহার করতে পারবেন। অর্থাৎ আপনাকে আলাদা করে লেজি লোড ইমেজ এর জন্য জাভাস্ক্রিপ্ট কোড ব্যবহার করতে হবেনা। এর জন্য আপনাদেরকে সকল ইমেজের লিংক ম্যানুয়ালি নিচের মতো করে এডিট করতে হবে -
<img loading="lazy" src="#" alt="image alt tag" />
এভাবে সকল ইমেজের কোড এডিট করতে হবে। তবে লেজি লোড ইমেজ কোড ব্যবহার করাই ভালো হবে। কারণ যদি আপনারা ম্যানুয়ালি লেজি লোড ইমেজ ব্যবহার করতে চান তাহলে আপনার সকল ইমেজে আলাদা করে কোড এডিট করতে হবে। কিন্তু যদি আপনি লেজ লোড ইমেজ কোড সরাসরি থিমে আপলোড করেন তাহলে অটোমেটিক সকল ইমেজ লেজি লোড হবে।
ব্লগার সাইটে লেজি লোড ইমেজ ব্যবহার করার এটাই ছিলো পদ্ধতি। আপনারা উপরে দেখানো পদ্ধতি অনুযায়ী আপনাদের ব্লগার সাইটে খুব সহজেই লেজি লোড ইমেজ ব্যবহার করতে পারবেন। আশা করছি আপনারা ব্লগার লেজি লোড ইমেজ সম্পর্কে বিস্তারিত জানতে পেরেছেন।
পরিশেষে বলতে চাচ্ছিঃ
ব্লগার সাইটে লেজি লোড ইমেজ ব্যবহার করার নিয়ম নিয়ে এই টিউটোরিয়াল আশা করছি আপনাদের ভালো লাগবে এবং কাজে আসবে। যদি এই টিউটোরিয়াল আপনাদের ভালো লাগে এবং কাজে আসে তাহলে কমেন্টে জানাতে ভুলবেন না। এছাড়াও যদি আপনাদের কোথাও বুঝতে সমস্যা হয় অথবা Blogger Lazy Load Image সম্পর্কে বিস্তারিত আরো কিছু জানতে চান তাহলে কমেন্টে অথবা ফেসবুকে বলতে পারেন। তবে এরকম সকল নতুন পোস্টের আপডেট পেতে আমাদের ফেসবুক পেজে লাইক দিয়ে পাশে থাকতে ভুলবেন না।